How To
This section is a valuable resource for managing your new website. Below, you’ll find several topics to explore at your own pace, which will help you gain a better understanding of how to utilize your website.
This document is intended to navigate you through the different features on your website, and how to edit or create each of them.
For ease of use, all sections (layouts) currently built on the site, and shown on the Page Blocks Library page, have been saved into the templates.
When editing or creating new pages, if your page or section is not looking as it should, go to the layout examples and reference the styles and formatting that we’ve used on the comparable widget.
Table of Contents
Creating, Editing, & Cloning Pages
- How to Set Up a Page’s Basic Information
- How to Build Your Page with Elementor
- How to Enter Content in a Content Editor (WYSIWYG)
Creating & Editing Blog Posts
- How to Set Up a Blog Post’s Basic Information
- How to Add and Assign a Blog Post’s Categories, Tags, and Featured Images
- How to Enter Content on Your New Blog Post
Menus
- How to Add Menu Items
- How to Update your Mega Menu
- CSS Classes Used on This Site
- FAQs about menus
Media Library
- How to add Images to the Media Library
- How to Create Folders in the Media Library
- How to Edit the Metadata for an Image or PDF in the Media Library
- How to Change an Image’s File URL
- Alt Text Best Practices
- How to Add and Link to a PDF
- FAQs About the Media Library
Ninja Forms
- How to Edit Form Fields
- How to Edit Email Settings
- Other Email Settings
- How to Add a Ninja Form to a Page
- FAQs about Ninja Forms
Creating, Editing, & Cloning Pages
To create a new page, go to: Pages > Add New
To edit an existing page, go to: Pages > find the page you’d like to edit > Edit
How to Set Up a Page’s Basic Information
Page Title
Enter a title in the field that says “Add Title.” This will be the administration title for your page. It will also be used as the H1 for your hero page block unless the content is overwritten in the hero page block.
URL / Permalink & Parent Page
Edit the permalink field under the title field to change the URL for the page. The Parent Page can be assigned under “Page Attributes” in the right hand sidebar.
If you assign a page to a parent page it will change the URL structure of the page.
EXAMPLE: If “Our Values” is assigned to “Home” its URL will change from looking like this: www.(your site).com/our-values/ To looking like this: www.(your site).com/about/our-values/
NOTE: If your parent page is included in any menu you now want to navigate to Appearance > Menus. See menus below for further instructions.
Yoast SEO / Page Metadata
WATCH: How to Write and Add Title Tags & Meta Descriptions to Pages and Posts in WordPress
Scroll to the bottom of the page to the “Yoast SEO” section. Here you should see options to edit the SEO title and meta description.
- The SEO title tag must contain your target keyword. This tells both search engines and searchers that your web page is relevant to this search query. Searchers are much more likely to click on a web page if they see the exact keyword or keyword phrase they just typed in the title.
NOTE: For consistency, we recommend leaving in the “Separator” and “Site Title” variables in the SEO title field.
- The meta description is an attribute within your meta tags that helps describe your page. This snippet of text will appear in the search engine results under your headline. If you leave the meta description area blank within the Yoast SEO section, some existing copy from the page will show up there.
How to Hide Pages in WordPress
There are three ways to hide pages in WordPress — hiding the page from the sitemap, setting a page as a draft, and deleting a page completely.
- Hiding the page from the sitemap
- To hide a page from the sitemap, navigate to the back end of the page you want to hide, and scroll to: Yoast SEO > Advanced Settings.
- Selecting the settings No (Index) and No (Follow) will hide pages from the sitemap and search engines.
- Setting a page as a draft
- Go to the page you want to set as a draft and look in the top, right corner for the
- OR go to Pages > All Pages and you’ll see quick edit options on all pages, including whether the page is a draft.
- Deleting a page completely.
- To delete a page completely navigate to Pages > All Pages > Trash.
- You can also delete the page from the back-end of the actual page. It will be in the options panel on the right of the page. Options Panel > Move to Trash.
How to Build Your Page with Elementor
To enable the Elementor builder: Click on the blue “Edit with Elementor” button
Page Blocks
Once your page is set up, and the Elementor builder is on, you can begin adding in page blocks to build out the page. Refer to the Page Block Library for all of your page block options.
- Identify the spot in the page you’re building where you want the page block to live
- Add the page block you want from your templates
- Edit the page block as needed and save.
Widgets
- Widgets (buttons, intro text, pretitle text, etc) can be added to pages from the Elementor sidebar by going to the “Global” tab.
- Select the element that you want to add from that menu
- Drag the element into the spot on the page where it should live
- When you add the widget, you’ll see this option to unlink it from global. Make sure to select “Unlink”
- Edit the widget as necessary and save.
How to Enter Content in a Content Editor (WYSIWYG)
Entering content into the content editor:
- You can type content directly into the WYSIWYG editor or copy/paste from a word processor.
- If you are copying and pasting content, always use the “Clear Formatting” button after pasting. You can also “paste as plain text.” or use the shortcut on your keyboard to paste as values only. On a mac this is Command+Shift+V
- Use the “Special Characters” button (Ω) to replace any special characters from pasted content. If not, the coding may be different.
Once your copy is in the WYSIWYG, you can continue to style the copy as needed. There are a few tools at your disposal to do this. To see all content styles available on your site, check out your Content Styles page.
- The Paragraph dropdown will let you assign header text to copy in your WYSIWYG.
NOTE: When applying header text to your content, keep accessibility in mind.
WATCH: How to apply accessible header styles - The Formats dropdown contains other styling options including:
- Intro text
- Some Button styles (only applies to links)
- Header styles (only applies to text that already has header text applied from the paragraph dropdown)
NOTE: WYSIWYG stands for “What You See Is What You Get”
Creating & Editing Blog Posts
To create a new post, go to: Posts > Add New
or
Go to: (in the WordPress Toolbar) + New > Post
To edit an existing post, go to: Posts > find the post you’d like to edit > Edit
or
Go to: Find the post you’d like to edit on the front end > Edit Post (in the WordPress Toolbar)
How to Set Up a Blog Post’s Basic Information
- Enter the name of the post in the “Add title” field.
- The URL will form automatically based on the title that you add.
- If you would like to adjust the URL for this post, open the right hand Settings Panel on the right, and click the URL under “Summary”
NOTE: Avoid changing URLs on existing blog posts unnecessarily to avoid creating broken links throughout the site.
- If you would like to adjust the URL for this post, open the right hand Settings Panel on the right, and click the URL under “Summary”
- Enter your meta data in the Yoast SEO section of your page.
- By default, the SEO title field will populate with the title of the blog post, along with the vertical pipe separator and the site title. If you’d like to replace the title with something optimized for a specific keyword, just remove the “title” and “page” variables and add in the new title.
- The meta description for the blog post can go in the meta description field.
WATCH: How to Write and Add Title Tags & Meta Descriptions to Pages and Posts in WordPress
How to Add and Assign a Blog Post’s Categories, Tags, and Featured Images
- Open the Settings Panel.
- Identify the categories you would like to assign the blog post to by checking them in “Categories” section of the Settings Panel.
- If you would like to add a brand new category, you should see an “Add New Category” link below the list of categories.
- Add any relevant tags in the “Tags” section of the Settings Panel.
- If you would like to add a brand new tag, you can do so by simply typing in the name of the new tag into the tag field.
- Set the featured image in the “Featured Image” section of the Settings Panel by clicking on the gray “Set featured image” box. This is the image that will appear on the blog landing page as well as in any blog feed blocks featuring this blog post.
- This will take you to the media library where you can select your featured image or upload a new featured image.
- The recommended dimension sizes for featured images on blog posts can be found in your site’s Style Guide.
How to Enter Content on Your New Blog Post:
- Because your blog uses the standard WordPress text editor for your blog posts, you can simply enter your content directly into the text editor.
- If you’d like to add imagery or other media to your blog post, you can do that by clicking the “Add Media” button in the upper left corner of your WYSIYWG text editor.
- Click “Publish” and you should be able to see your blog post live on the site.
WATCH: How to Embed a Video in WordPress
WATCH: How to troubleshoot content styles in the WYSIWYG editor and paste as plain text
Menus
To edit menus, go to Appearance > Menus
Go to the “Select a menu to edit:” dropdown, and pick the menu you want to edit. This will take you to the menu editor which you can use to organize, nest, and rearrange how you want your pages to display in your menus.
NOTE: The social media menu in the footer is in a different location. See below.
How to Add Menu Items
- Find the page (or other type of menu item) you want to add to your menu from the “Add Menu Items” selection area on the left.
- Select “Add to Menu,” and the page will appear at the bottom of that menu.
- Drag and drop the page you added to the spot in the menu where you want it to appear.
- To set something as a child menu item, drag the page so it appears indented underneath the primary page.
- Click the arrow on the right side of the menu item for more options. In this area, you can edit the following items:
- Navigation Label (the text that appears in the menu itself)
- Title Attribute
- A checkbox for opening links in a new tab
- (optional) CSS Classes
- Description
- Once you’ve got the menu the way you want it, click the “Save Menu” button in the lower-left corner.
NOTE: If a field you’re expecting to see in WordPress is not visible to you, it might be hidden under Screen Options. Go to “Screen Options” in the upper right corner of your screen, make sure that the field you want to see is selected. Close out of “Screen Options” and the field should now be visible.
How to Update your Mega Menu
To edit the mega menus, go to: Appearance > Menus > filter for Primary Menu
- Lay out all of the page links you will need for the menus first and nest them appropriately. (For more detailed instructions on this, read the “Editing Menus” section above).
NOTE: The layout of pages that you place in this view is going to be the way these pages/links appear in the menus on mobile devices.
- Once the page links are laid out, hover over the parent page of the mega menu you want to edit. You should see a blue “Mega Menu” button appear. Click on that to open the mega menu editor
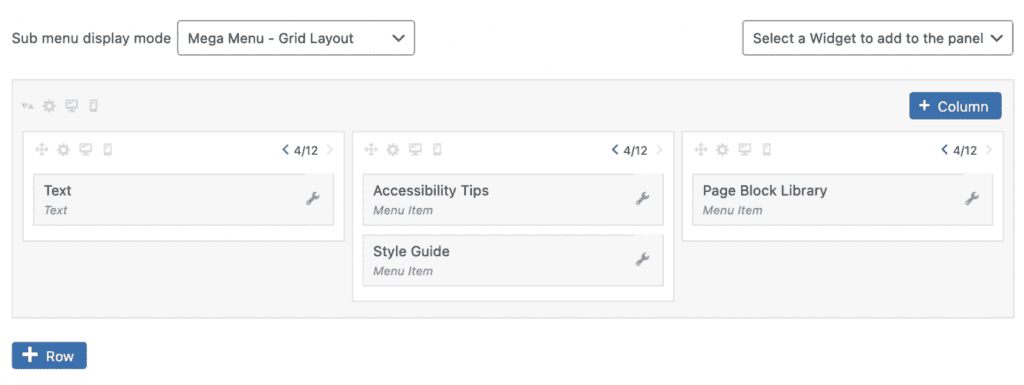
- In the mega menu editor, you should see:
- The column structure of the mega menu on the front end
- Widgets that correspond to the various text areas & child pages within that mega menu.
- To adjust the column structure, you should see arrows in the upper right corners of the columns of your mega menu. Using these arrows will allow you to adjust the number of columns (out of 12) that each mega menu column occupies. In the screenshot below, you can see that there are 3 columns, all divided into column widths of 4, which add up to 12.
- To rearrange child pages, simply drag each child page into the appropriate column of the mega menu.
- To edit the “text” widgets within the mega menu, click into the mega menu (blue button mentioned above), expand the widget with the arrow on the right, and edit the text within the WYSIWYG
- To edit the text below each menu item, go to Appearance > Menus. Then, at the top of your screen, in the upper right corner, select the “Screen Options” dropdown. Make sure that “description” is turned on, and then you should be able to expand each individual menu item to add its description.
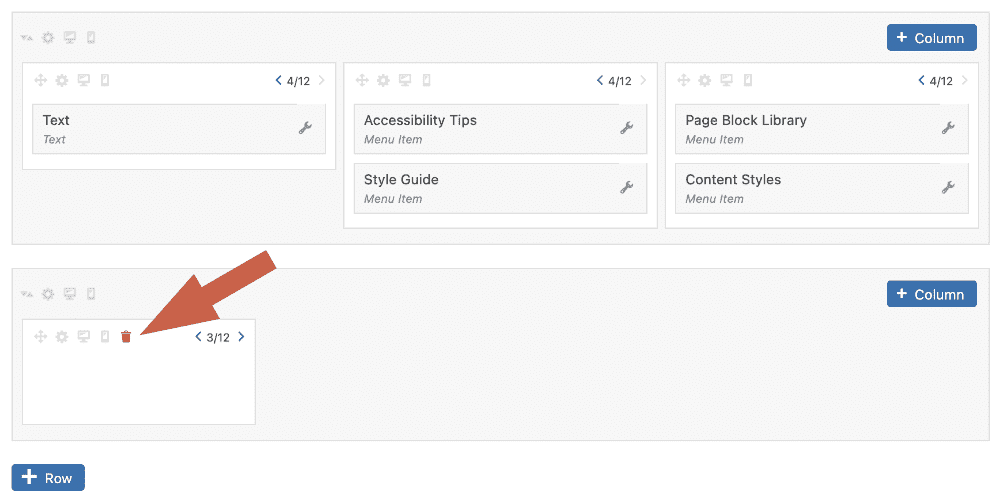
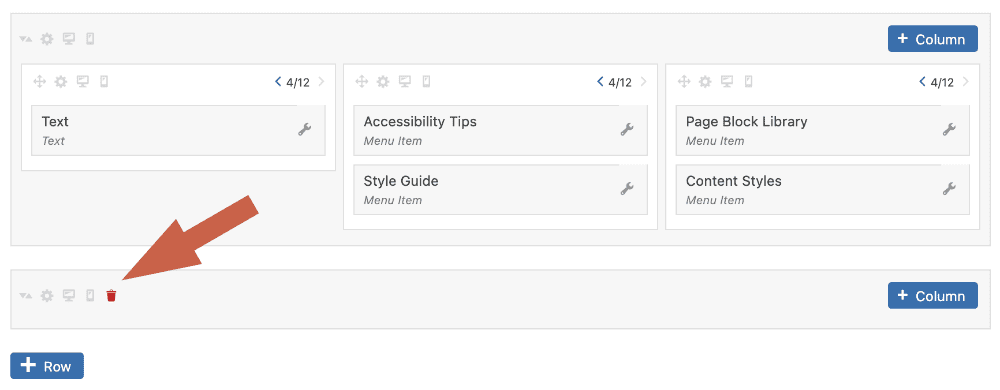
NOTE: If you decide to add a page to a Mega Menu later, you will see it added in a separate bottom row. Drag and drop that page into the desired column and remove the now empty row by hitting the red trash can in the white and gray sections.
CSS Classes Used on this Site
The menu items on your site use the following CSS classes to change how they are displayed to the user:
- CLASS-NAME is used for ______
- CLASS-NAME is used for ______
FAQs about Menus
Question: What happens to the pages in a menu if I delete a page?
When a page (or any other post type detail page) is deleted, it will disappear from the menus entirely. The next time you navigate to Appearance > Menus, you will see this page in its original spot in the menus, highlighted in red.
Question: What happens to the pages in a menu if I change a page’s URL?
If you update a page’s URL, it will update automatically within the menus to match the new URL. This happens because WordPress’s menus use page ID to add pages to menus instead of just the URL. If a page has been added as a custom link instead of as a page, the URL will be broken in the menu.
Media Library
To view the Media Library, go to: Media > Library
If you need to access the media library while entering content, you can click the “Add Media” within a WYSIWYG text editor or click an “Add Image” button within page blocks that have image fields. These buttons will take you to the Media Library dashboard. On the left-hand side, you will see any folders you have created, and in the center you will see any uploaded images.
NOTE: All images should be cropped and compressed before adding to the media library. It is recommended that images be no larger than 250kb (though sometimes this is unavoidable). You will want to crop the image to the appropriate dimension prior to compressing. This site, tinypng.com, can be helpful in compressing file sizes for images.
WATCH: How to Manage Files in the Media Library & Add Image Alt Text
How to Add Images to the Media Library
- To add new images and files, click the “Add New” button at the top of the page. Then click “Select Files” or simply drag and drop a file into the window.
- You can add files directly to a specific folder or drag and drop them into the proper folder later.
WATCH: How to crop and save an image for web and reduce page load times
How to Create Folders in the Media Library
- Below the “Search Folders” search bar, you should see a parent folder called “Media Library” that includes all images not sorted into folders. Click on that parent folder first.
- Click the “+ Add New Folder” button in the upper left corner.
- Create a title for the new folder and hit “CREATE.”
- You can also nest folders by dragging and dropping them over the folder you wish to nest it under.
- If you wish to create a subfolder, right click on the parent folder and select “New Folder”. Create a title for the folder and hit “CREATE.”
How to Edit the Metadata for a Image or PDF in the Media Library
When you click on an image or PDF, you’ll see a popup preview of the image and its associated metadata:
- Alt text
NOTE: For more information about alt text, check out our accessibility tips page.
- Title
- Caption
- Description
- File URL
NOTE: Orbit’s recommended best practice for image metadata is to add any relevant alt text and leave all other fields blank, unless otherwise required by the design.
How to Change an Image’s File URL
- In some cases, you might have to update an image’s URL in order to free up that slug for another page or file on the site.
- Navigate to the the media library and then find the image whose URL you want to update.
- Click on the image to open the Attachment details panel.
- In the lower right corner, you should see a list of links. Click “Edit more details.”
- In the upper right corner, click on “Screen Options”
- Make sure that “Slug” is selected and then close out of Screen Options
- Scroll to the bottom where you should see the slug field available
- Update the slug as needed (usually in order to free up the slug for another page or file on the site)
- Click “Update”
Alt Text Best Practices
Images used for means other than decoration should have include alt text to describe the image so a screen reader can inform the user of the contents of the image (e.g. Woman using phone at desk). Image alt text should describe the image and should not use special characters.
NOTE: For more information on how to add alt text, read our accessibility tips page.
WATCH: How to Manage Files in the Media Library & Add Image Alt Text
How to Add and Link to a PDF
WATCH: How to Embed a PDF Link into a Page or Post in WordPress
In addition to images, you can also upload and manage PDFs in the Media Library.
Uploading PDFs works the same way as images, the only difference is linking to/adding PDFs to a block.
If you need to link a PDF, the “File URL” field is the link you will use for linking directly to the PDF. Simpy click “Copy URL to clipboard” or manually copy the URL and then use that URL to link to the PDF in a CTA link or button, like you would for a page or external site.
FAQs about the Media Library
Question: Can I crop and edit photos in the media library?
No. You want to crop and edit your photos somewhere outside of WordPress. We don’t recommend cropping or editing photos in WordPress.
Question: Will alt text be on all my images?
Alt text only appears on images where you’ve purposefully placed alt text. See more about Orbit’s alt text best practices on our accessibility tips page.
Question: What file types should I use for my images?
Orbit recommends uploading your images as .jpg/jpeg whenever possible. This is typically the best file type for things like stock photography or background images. For images that need to be higher resolution (like infographics or maps) it’s acceptable to use a png. For icons we recommend a png or an svg.
Ninja Forms
To create & edit forms, go to: Ninja Forms > Dashboard
- In the Ninja Forms dashboard, you should see all of the Ninja Forms on your site.
- Click the gear icon next to your form to edit, duplicate, preview, and delete your form. You can also view the submissions in this location.
- Click “Add New” or edit an existing form. Here you will see three tabs where you can control all of the content and form settings within the form.
WATCH: How to Manage Existing and Create New Webforms in WordPress Ninja Forms
How to Edit Form Fields
Go to the “Form Fields” tab – In this tab, you can edit the forms and the submit button on the form.
- Add in the form fields you want with the + icon in the lower-right corner.
- The last field on the form should be the submit button and should contain actionable text, such as “Get in Touch” or “Send my Message.”
- Once desired form fields are added. Click “Publish.”
NOTE: This button will always say “Publish,” even if the form has already been published.
How to Edit Email Settings
Go to the “Email & Actions” tab – In this tab, you can edit the thank you page redirect, email admin, and email user settings for each form
NOTE: The Email & Actions tab contains a list of all actions that occur when the user clicks the “Submit” button on a form
- Save to Database – This action tells Ninja Forms to record the information into its database for future access.
NOTE: You can access and export data from Ninja Forms submissions by going to Ninja Forms > Import / Export > Select the form > Click “Export Form”
- Email Notification – You can customize the way each submission hits your inbox:
- TO: Should be the email on the admin side who should receive the email notification.
- REPLY TO: Should be the user’s email address that they enter in the email field. You can select this as a merge tag option.
- SUBJECT & EMAIL MESSAGE: Should contain the information from the form that is relevant to the person receiving the notification. This is the content that will make up the notification email when it is sent to the admin.
- ADVANCED > FROM NAME & FROM ADDRESS: Ninja Forms will send this email as if it came from the email address in this field. This field is usually something like donotreply@(your site).com. Ninja Forms notes that using any other email address here greatly increases the chances that your email will appear in someone’s spam folder.
- Redirect – Redirects to that form’s unique thank you page.
WATCH: How to Create or Manage a Thank You Page Redirect in WordPress Ninja Forms
NOTE: The Advanced Settings below the html window allow for additional email parameters to be added. If an auto Reply email, CC or additional email addresses need to be added to the form. Can be done here versus creating new email addresses.
Other Email Settings
Go to the “Advanced” tab – In this tab, you can set other miscellaneous settings for the form.
- Display Settings – If you click on “display settings” you should see the option to change/edit the form title and select whether or not you want the form title to display to the user on the front end.
How to Add a Ninja Form to a Page
Once the form is complete, copy the short code and paste into a content editor on the page where you want the form to live.
FAQs about Ninja Forms
For any additional information around Ninja Forms, check out the Ninja Forms official documentation.